Integrating rounded border on Image widget is a bit tweak solution in flutter. When I was applying rounded border on Image in flutter, I have faced a problem If I apply rounded border on image then by default image corners is not rounded so rounded border replace the image corners which looks visually very defective. To resolve this problem we have to put image in ClipRRect widget to make image corners rounded. This would result is a very clean and visually good image.
Flutter Image with Rounded Corner Border
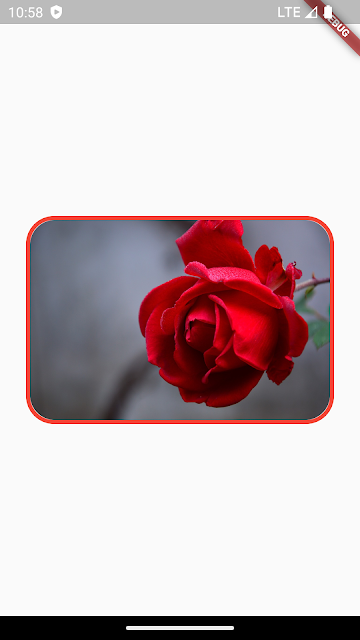
1. See the below image to understand how this is working.
2. Creating Container widget and apply rounded border on it. Creating ClipRRect inside container with rounded corners on image and at the end put the Image widget inside it.
Container(
decoration: BoxDecoration(
borderRadius:
const BorderRadius.all(Radius.circular(28.0)),
border: Border.all(
color: Colors.red,
width: 4,
)),
child: ClipRRect(
borderRadius: BorderRadius.circular(25),
child: Image.network(
imageURL,
width: 300,
height: 200,
fit: BoxFit.cover,
),
))Screenshot:
Source code for main.dart file:
import 'package:flutter/material.dart';
void main() => runApp(const App());
class App extends StatelessWidget {
const App({super.key});
final String imageURL =
'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqulsBzAJFu9AOO1BOdDW26gGWmVpnTgInl_H9YEtDxCnuHva7o3Z6EGqTjoSJxFgVkpo1fYbPR6h-B4X5kkwc7lJyymDQGoRX3RdSfxIezLhLt9pVuNGusnG-CI9DAldqAoGLZw44ybQL5tw6cw-6oW3ULCVr4lu-wMMTxe_RU4VfWaZtD5dT2d00xyDf/s1280/rose.jpg';
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: Container(
decoration: BoxDecoration(
borderRadius:
const BorderRadius.all(Radius.circular(28.0)),
border: Border.all(
color: Colors.red,
width: 4,
)),
child: ClipRRect(
borderRadius: BorderRadius.circular(25),
child: Image.network(
imageURL,
width: 300,
height: 200,
fit: BoxFit.cover,
),
))))));
}
}


Comments
Post a Comment